RequiredFieldValidator
RequiredFieldValidator can be used to check whether a value is entered into a control.
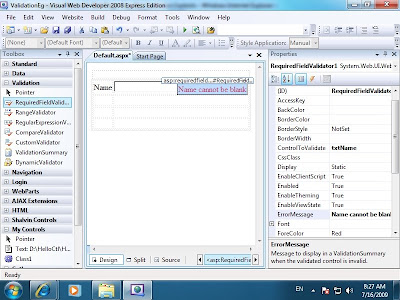
Place a RequiredFieldValidator next to the control you want to check for the extistence of value.
Set the ControlToValidate Property to the Control you want to validate. Set an appropriate errror message using the ErrorMessage property. If you submit the form without entering the a value to the TextBox the use will receive an error message.

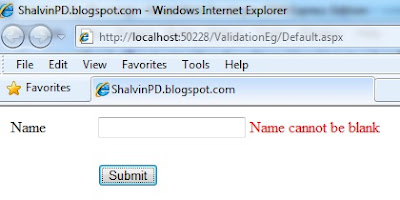
Result

RequiredFieldValidator InitialValue
Suppose you want to display an additional message inside the textbox and that text shouldn't be treated as an input text. Then you can set the InitialValue of RequiredFieldValidator to the text that is displayed in the textbox.


CompareValidator
CompareValidator can used for :
i. checking the type of contents in a control, for example whether the value entered is numeric.
ii. Check for equality of the contents in two controls, for example checking the text of Password and Reenter Password textboxes.
iii. Checking whether the values of two controls are greater than, lesss than, etc. for example wheter the value entered in Bid textbox is greater than the value in Price textbox.
OperatorCheck Property
i. Lets take up the first scenario. We want to check whether the value entered into a control is numeric.
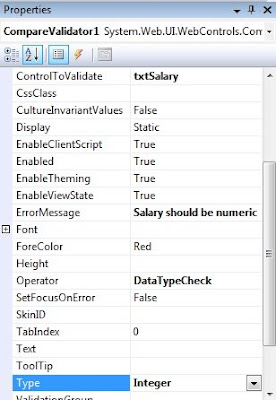
As usual add a CompareValidator next to the control you want to validate. Set the ControlToValidate and ErrorMessage as in the case with RequiredFieldValidator. Set the Operator property to DataTypeCheck and Type to integer.
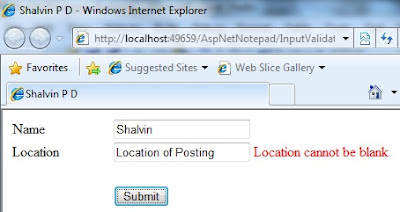
Now if the end user happens to enter a non numeric value he will receive an error message specified in the ErrorMessage property.

ControlToCompare Property
ii. Let's take up the scenario of checking the equality of values entered in two controls as in the case with Password and Reenter password textboxes.
Here set the ControlToValidate property to Re enter password textbox's id and ControlToCompare to the password textbox's id.


iii. In the case of third scenario where the Bid Amount should be greater than Price amount, set the ControlToValidate to Bid textbox's id and ControlToCompare to Price textbox's id. Next set the Operator to GreaterThan and Type to integer.
RangeValidator
RangeValidator can be used to check wheter the value entered into a control falls under a specific range. For example we can check wheter the age is between 35 and 60. In this case apart form ControlToValidate and ErrorMessge set the MinimumValue and MaximumValue property to 35 and 60 respectively.
ValidationSummary
Instead of displaying error message side by side the textbox, it can be displayed as summary. For this you can use ValidatiorSummary control. Place a ValidationSummar Control on the form having validation controls. Set the Text Property of Validation Controls to say *. All the controls that fail the validation text will display * as shown in the figure.

